This month’s Email Tip of the Month comes from Developer Ed Ball with Email On Acid. Email On Acid offers the comprehensive pre-flight email testing and rendering tools that make the emfluence Marketing Platform’s Preview Pane so powerful.
Dark mode can sometimes cause problems for email developers because, as usual, email clients render things differently. But dark mode also provides us with an opportunity to try some pretty cool tricks.
Be sure to catch our Jan. 12th Webinar with Email On Acid as we cover Lessons Learned from 50 Years of Email! Register here.
If you saw my dark mode image swap tip in the Built with emfluence email series and want more information on how to pull it off, I’ve got some details that help explain the process.


Keep in mind, this method only works in email clients using Webkit as a rendering engine. That includes Apple Mail and Outlook for Mac, which will be a sizable portion of most lists.
What we’re doing is telling the client to show one image file when a subscriber is using light mode and a different image if dark mode is enabled. This can be useful if having two different versions of an image or graphic will make the email’s design more appealing or more accessible depending on the mode being used.
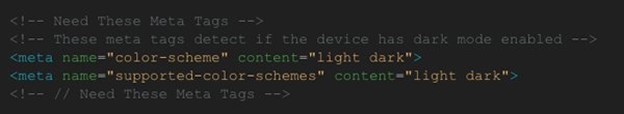
Step 1: Add meta tags after the title tag
The first thing you’ll need to do is include meta tags immediately after the title tag. These meta tags detect if the subscriber’s device is using light or dark mode and inform the client how it should render the email. For example, Apple Mail will render HTML regularly, but if you add these meta tags it will trigger the client to render the email in dark mode when it is enabled.

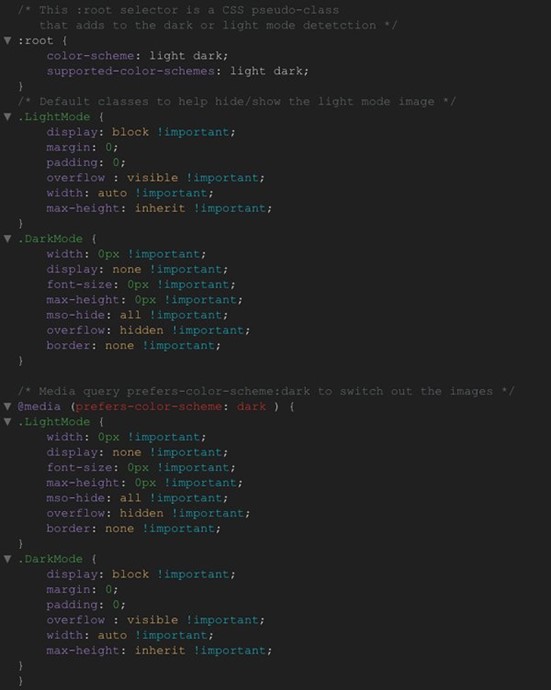
Step 2: Use a root selector and @media query in the CSS
Next, you need to include a root selector in the CSS that essentially does the same thing as the meta tag in Step 1. This is the highest element in the HTML document and it’s controlling the entire thing.
There are also classes in the CSS that are attached to the dark and light mode images we want to swap. This is a hack that hides or shows either of the images depending on whether the subscriber is using dark mode or not. The two images are actually stacked on top of each other, but only one should render.
You’ll use the @media query (prefers-color-scheme: dark ) to prompt the client to make the swap happen. Email clients using Webkit will show the light mode image by default, but when dark mode is triggered it should swap the images.

Step 3: Test your email before sending
As with a lot of things in email development, this isn’t a perfect solution. If you use this hack, be sure to test it and check out email previews for different clients before you hit send. Don’t forget, this little trick is meant only for clients using WebKit.
If you’re looking for more tips and ideas for working with dark mode, check out the recording of Email on Acid’s webinar, Designing Emails for Dark Mode. I joined email developers Anne Tomlin and Annett Forcier to discuss the rise of dark mode and how designers and developers can work together to overcome challenges and create better experiences – no matter the mode!
Big thanks to our friends at Email On Acid for contributing this month’s Tip! You can learn more about them here.



Are all the !important declarations necessary? Seems to me that if you have to add !important to almost every property, that defeats the purpose of the media query.
What is the mso-hide style? I’ve never seen that before.
If you wanted to only display the light version of your email, can’t you just set the color-scheme meta tags to light?
Hi Al,
Ed is sharing the following answers:
Q: What is the mso-hide style? I’ve never seen that before.
A: mso-hide:all; is from Microsoft and I’m using it to hide any content in Outlook. I’m using it in conjunction with other elements to force the image to hide.
Q: If you wanted to only display the light version of your email, can’t you just set the color-scheme meta tags to light?
A: This is a good question. I went ahead and did a test in Email on Acid and set the meta tags to just light and it rendered the email in light mode. I think it’s rendering like that because it doesn’t recognize the device has dark mode enabled.
Hope that helps!