We all want the images in our emails to look great, but when high quality comes at the cost of huge images and slow load times, the user experience can suffer. To get both performance and professional quality, you can optimize your images to reduce the file size while keeping the appearance the same.
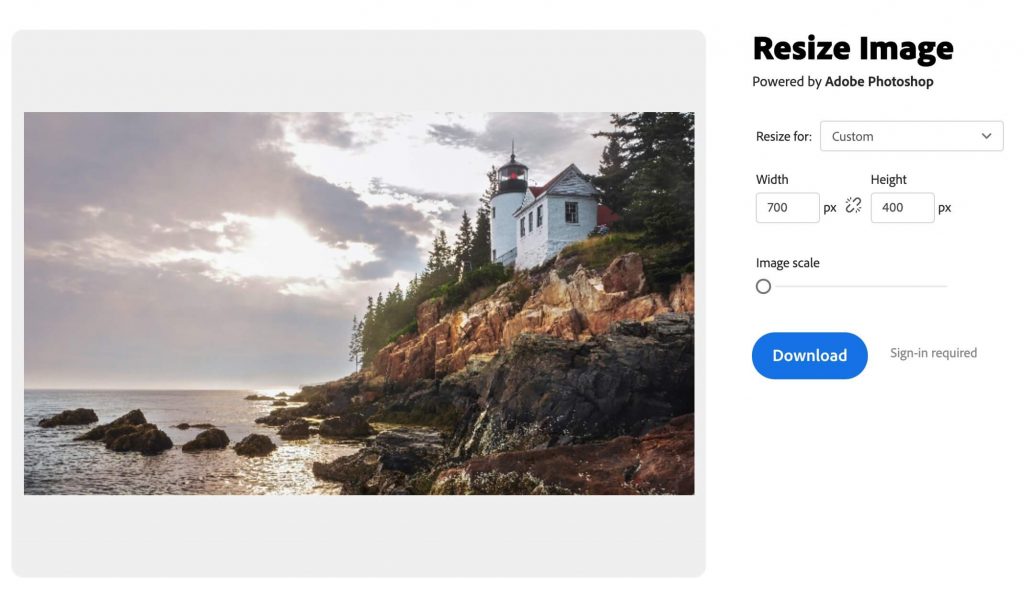
Resize your JPG Images
Original JPG files will usually be very large in both pixel dimensions and file size. This will give you a high-quality image when printing, but the large size is unnecessary for email. You can easily resize the pixel dimensions of the image, which reduces the file size. One of many resizing tools are available for free from Adobe Express.

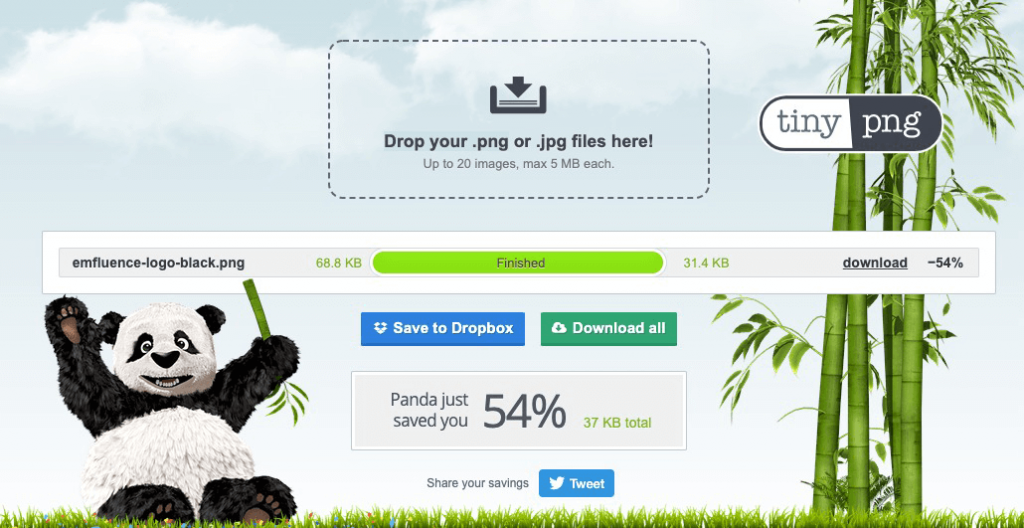
Image Compression
In addition to resizing pixel dimensions of your image, you can also use tools to compress the image size with no noticeable difference. Using tinypng.com, we compressed our logo png file seen below, and cut the file size in half with no noticeable difference!


You can use this same process on JPG images, but keep an eye on the quality as a heavily compressed JPG can degrade quickly.
Image optimized for web without losing quality

Over-compressed image that has lost quality

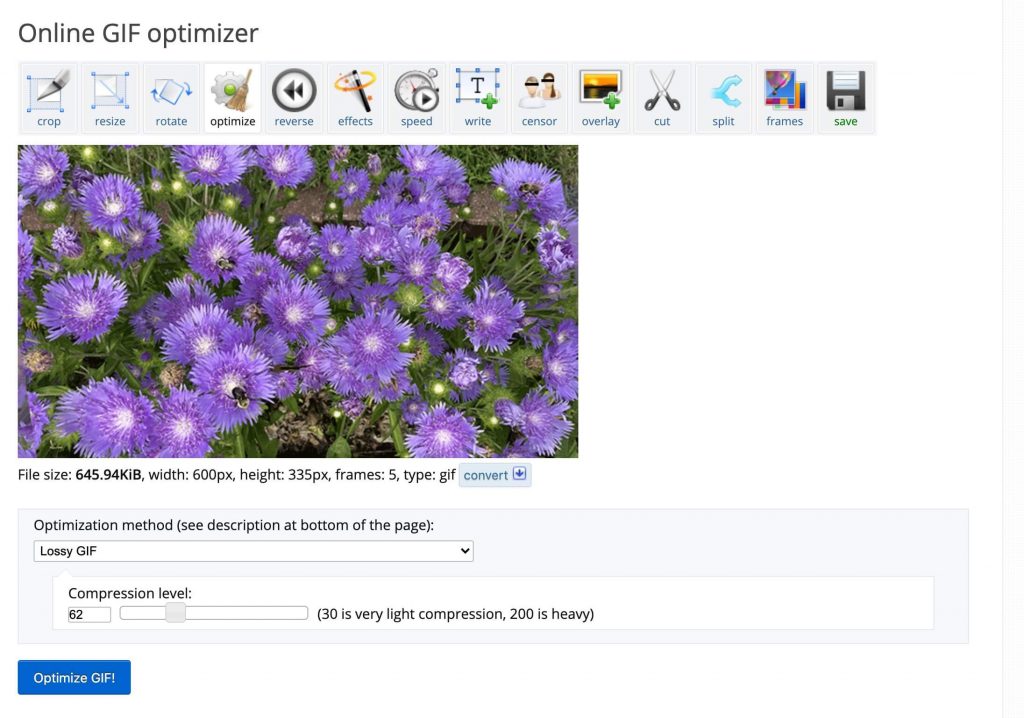
Gif Compression
While gifs can be used in email, their file size can add up very quickly! The image used in our monthly Tip of the Month was able to be compressed down to 645 KB, which is still pretty large, but it’s only 25% of what it started out at. The primary contributor to large gifs is the number of frames included in the animation. Reducing the number of frames in a gif should be the first step in cutting down image size.
The website ezgif.com is an excellent online tool for optimizing gifs. In addition to a compression setting, you can trim the gif length and remove frames. The image below was reduced from 2 MB to 625 KB using this method.

SVG in email
SVG images, short for Scalable Vector Graphic, are files which use vector data to make up an image rather than pixels. The result is an infinitely scalable image with a small file size. Their popularity has increased with nearly full browser support. Support in email is a mixed bag, however, with most mobile inboxes displaying them, and several versions of Outlook not displaying them at all. While there are potential fallback methods where support is lacking, it is difficult to recommend using aside from specific use cases.
Final Thoughts
While getting your images optimized can add an extra step to your email process, it’s one that shouldn’t be skipped!